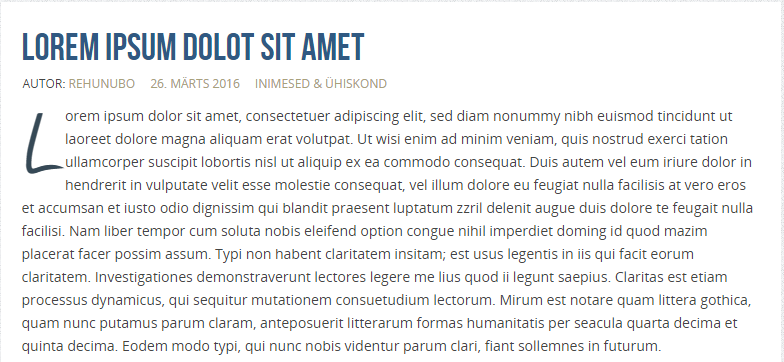
 Mitmeid mitmeid unetuid, aga kasulikke õpetusi ning igati vajalikku informatsiooni täis öid tagasi surfasin netis wpbeginner.com saidil WordPressi õpetuste rubriigis, mis koosneb lausa 58-leheküljest, mis ka kõik järjest läbi tuhnisin, lootuses leida ka oma blogi jaoks mõni kasulik plugin või saada targemaks mõne hea näpunäite või näpunäidete võrra. Jah, midagi sain. Paar pluginat sain juurde, mis tegelikult põhikülastajale, kes igapäevaselt blogi jälgivad ja sellega kursis on ning tunnevad seda nagu oma 10 sõrme ja 10 varvast, kohe silma peaks hakkama. Samuti leidsin sealt õpetuse, kuidas lisada postitusele suurt esitähte, inglisekeelselt drop caps, kasutades selleks pluginat Simple Drop Cap. Siiski usun ja tean, et leidub neid blogijaid, kes ei taha või ei saa pluginaid kasutada, ent sooviks drop capsi omada. Siin teile õpetus, kuidas lisada oma WordPressi blogile suur esitähte (drop caps).
Mitmeid mitmeid unetuid, aga kasulikke õpetusi ning igati vajalikku informatsiooni täis öid tagasi surfasin netis wpbeginner.com saidil WordPressi õpetuste rubriigis, mis koosneb lausa 58-leheküljest, mis ka kõik järjest läbi tuhnisin, lootuses leida ka oma blogi jaoks mõni kasulik plugin või saada targemaks mõne hea näpunäite või näpunäidete võrra. Jah, midagi sain. Paar pluginat sain juurde, mis tegelikult põhikülastajale, kes igapäevaselt blogi jälgivad ja sellega kursis on ning tunnevad seda nagu oma 10 sõrme ja 10 varvast, kohe silma peaks hakkama. Samuti leidsin sealt õpetuse, kuidas lisada postitusele suurt esitähte, inglisekeelselt drop caps, kasutades selleks pluginat Simple Drop Cap. Siiski usun ja tean, et leidub neid blogijaid, kes ei taha või ei saa pluginaid kasutada, ent sooviks drop capsi omada. Siin teile õpetus, kuidas lisada oma WordPressi blogile suur esitähte (drop caps).
Esmalt, ütlen kohe ära, sest siis tead, kas sul on mõtet seda möga edasi lugeda – sul on vaja ligipääsu kujunduse, mida kasutad, teema kujundusstiili failile (enamasti teada kui style.css), mis asub …/wp-content/themes/sinukujundus/style.css (see võib erinevalt kujundusest erineda nime ja asukoha poolest).
Kui sul vastavad ligipääsud on olemas ning saad vastavat faili muuta ja FTP kaudu faile üles laadida, on see postitus sinu jaoks.
Nüüd vali omale välja sobiv fondistiil, mis sulle meeldib või mida sooviksid kasutada, näiteks 1001 fondi lehelt (sealt saab ka n.ö. käsistiilide fonte) või näiteks dafont.com lehelt. Lae leitud ja sobiv font arvutisse. Alternatiiviks, kui sa ei viitsi fonte otsida, lae alla minu blogis kasutatav fondipakett. Näiteks selles blogis on kasutusel kirjastiil Gunny Rewritten.
Kui aga laadisid alla just sulle meeldiva stiili, paki arhiiv (kui allalaaditav fail oli .zip või .rar failis) lahti ning mine brauseriga aadressile fontsquirrel.com/tools/webfont-generator, kuhu esmalt lae ülesse kasutatav font ja siis vali kolme valiku puhul: Basic ja Optimal, kus sa seadeid muuta ei saa, ja expert, kus saad ise sobivad seaded valida. Tegelikult ma ei tea, ma ei ole ka katsetanud, aga Expert välja valides olen mina Font Formats all alati märkinud kõik valikud, välja arvatud EOT Lite. Truetype Hinting alt vali Keep existing. Ülejäänuid valikud pole muutnud, seega võiksid jätta samaks. Kui muudad, mina vastutust ei võta, kui midagi on nihu. Kui aga midagi muuta ei soovi, siis vali pigem Optimal.
Siis ei midagi – nõustu tingimustega ja genereeri stiil.
Järgmine samm ongi koht, kus vaja FTP-d või ligipääsuõigusi ja muutmisõigusi kujunduse stiili failile, milleks siis, nagu eelnevalt mainitud, on style.css . Ei pea (võib ka mujale, tähtis on, et see oleks olemas), aga faili kõige lõppu lisa järgnev kood:
@font-face {font-family: 'Fondi nimi'; src: url('http://www.muleioleblogi.net/wp-content/themes/sinukujundus/fonts/GunnyRewritten.eot'); src: url('http://www.muleioleblogi.net/wp-content/themes/sinukujundus/fonts/GunnyRewritten.eot?#iefix') format('embedded-opentype'), url('http://www.muleioleblogi.net/wp-content/themes/sinukujundus/fonts/GunnyRewritten.woff') format('woff'), url('http://www.muleioleblogi.net/wp-content/themes/sinukujundus/fonts/GunnyRewritten.ttf') format('truetype'), url('http://www.muleioleblogi.net/wp-content/themes/sinukujundus/fonts/GunnyRewritten.svg#GunnyRewritten') format('svg'); font-weight: normal; font-style: normal;}
.esitahetiitel {font-family: 'Fondi nimi'; font-size: 610%; height: 0.5em; line-height: 30px; color: #364956; font-weight: normal; display: block; float: left; padding: 30px 3px 0px 3px; text-shadow: 0px 0px 0 #CCCCCC, 0px 0px 0 #fff;}
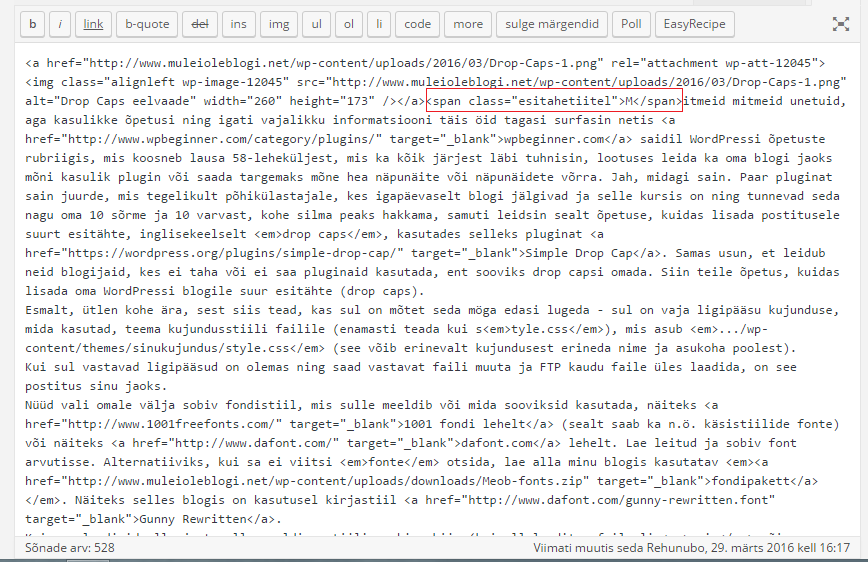
Ega muud ei olegi – GunnyRewritten.faililõpp muuta selleks, mis on sinul. Kui sul on näiteks font nimega Arial, siis muuda koodis GunnyRewritten.faililõpp jrgmiselt: Arial.eot, Arial.woff jne, kusjuures failinimi.faililõpp on väga tähtis, sest selle järgi uut postitust tehes või olemasolevat muutes loeb WP just neid faile, mis koodi lisatud. Nüüd siis punkt, mis vaja täita, et drop caps töötaks – kirjuta uus postitus või muuda juba olemasolevat nii, et teksti alguses oleks järgnev kood, mis saadaval sellest failist (ma ei saa koodi postitusse lisada, ta loeb selle automaatselt välja): esitähe kood.txt.
Nii lihtne see ongi. Muideks, veel teadmiseks, et esitahetiitel on minu stiil. Seda võib ja saab muuta, siis aga peab sõna esitahetiitel ühes või teises kohas koodis olema sama, mis tähendab, et kui ühes kohas on sõna asendatud, siis tuleb see muuta ka teises kohas. Kui postituse alguses olev sõna ei ole esitahetiitel või see, mida ise lisasid, ja style.css failis või posituse alguse koodis ei ole sama sõna, siis kindlasti kood ei tööta. Vaata pilte täpsemaks infoks.
Ja missugune positiivne omadus – seda ilma mistahes pluginat omamata ![]()
Kel küsimusi või paremaid soovitusi või lausa paremaid koode antud teema kohta, siis kommentaarium on avatud kõigile! Anke endast kindlasti teada ja märku!